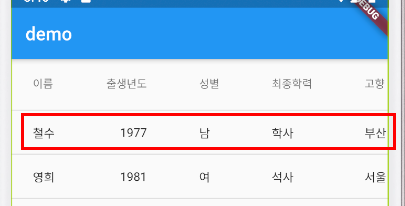
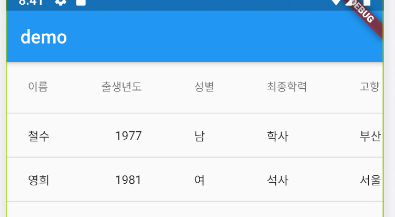
Data Table 위젯 사용법입니다결과부터 보여드릴게요

이렇게 찍어요
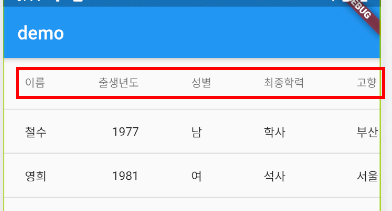
Data Table 위젯의 columns Data Table의 columns는 column의 정보를 정의합니다.헤더라고 보시면 돼요.

여기입니다. 각각의 colum n은 Data Column이라고 정의합니다.지금은 모두 Text 위젯으로 Data Column을 구성했지만 다른 종류의 위젯을 넣으셔도 됩니다.
출생년의 column은 numeric:true를 설정하며, 하단에 보여지는 데이터가 오른쪽 열로 되어 있습니다.Data Table의 rowsrows에는 데이터를 정의합니다.

DataRow가 데이터 한 줄입니다한 줄에 대한 각각의 데이터는 DataCell에서 정의합니다.여기에도 지금은 Text 위젯을 넣었습니다만, 다른 위젯을 사용할 수도 있습니다.전체 소스