Contents 1. Grid 2. DropDownList 3. Chart 4. Scheduler 5. Date Range Picker 6. Editor

Kendo UI: HTML5/Javascript Framework where you can select and write the UI you want already implemented

Kendo UI: HTML5/Javascript Framework where you can select and write the UI you want already implemented

1. Grid – Usage 1. Down Kendo UI Framework 2. Add Scriptsrc=”…”/><link href=”…”/>3.$(“#grid”).kendoGrid attribute columns: collection of attributes datasource dataSource:{ data:testData}:decide how to send data to the server scrollable scrollable:true:set page:set to display as many lines as corresponding to pageSortable:true,:true Click to align grid lines based on attribute values Groupable:Column Title for each groupcollapse.Editable: true, editable/line values, editable pagesize: number of rows to load at a time serverpaging: true, adjustable page size when returning from server height:307: grid height

2.DropDownList-$(“#shipTo”).kendoDropDownList()-“”filter:””startswith””-“”enable””:””,””$””$(function){dropdownlist.enable(;});””$(“#disable”).click(function){dropdownlist.en(false);””).(function){readonly””);””);”list.open();};$(“#close”).click(function){dropdownlist.close();};-상값확인::text,력,value력($(“#getValue”).click(function){alert(dropdownlist.value();});$(“#getText”).click(function(function){alert(dropdownlist.t

$(“#products”). kendoDropDownList({filter: “startswith”, dataTextField: “no_A”, dataValueField: “no_B”, dataSource: {data:testData}});

3. Chart

3. Chart

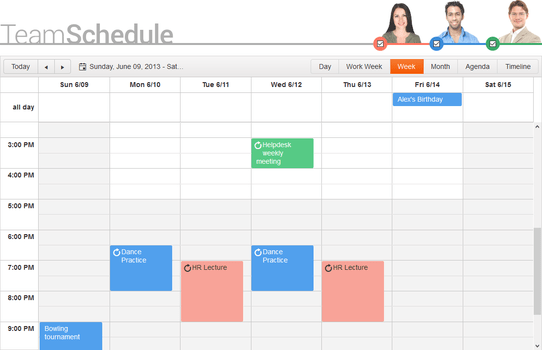
4. Scheduler

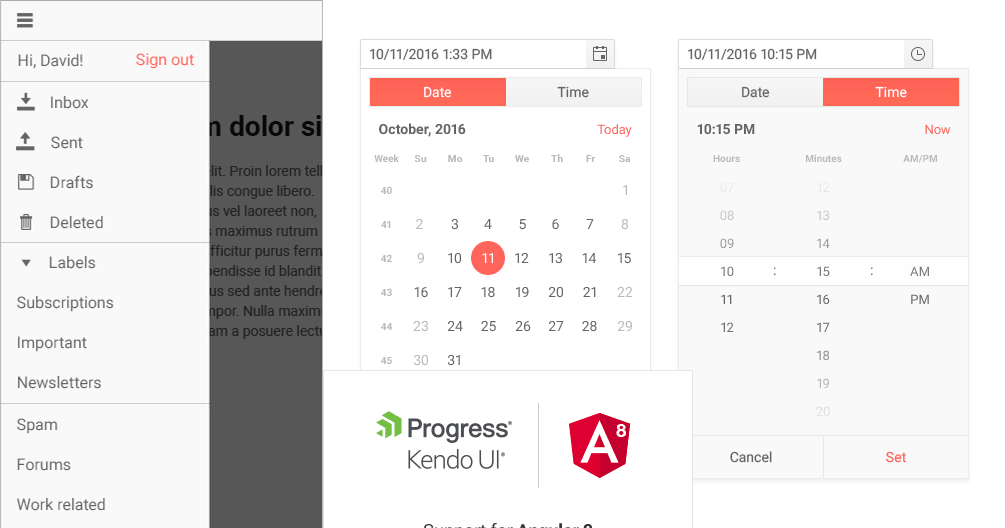
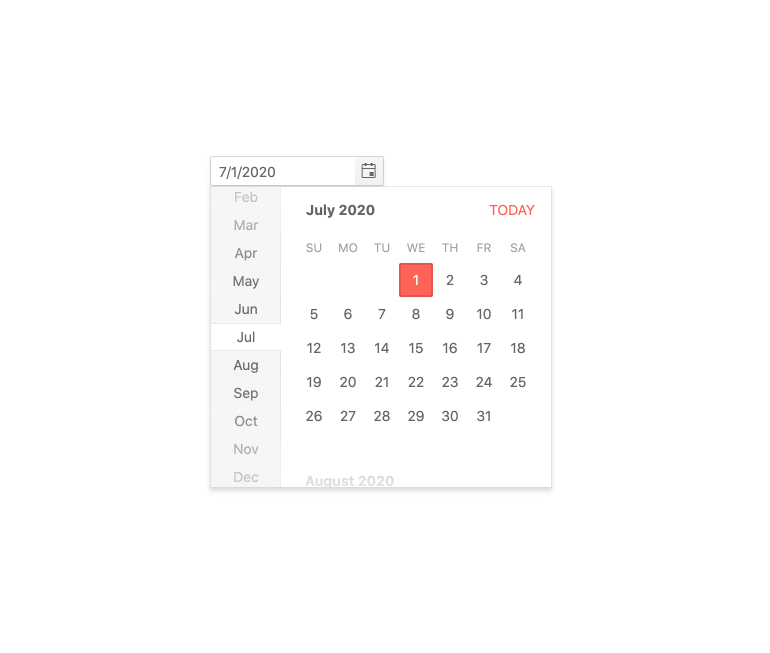
4. Scheduler5. DateRangePicker 6.Editor